When it comes to optimizing your website, the page load speed is extremely important. If a page takes long to load, it can make the visitor frustrated, eventually making him leave. Among the factors that can increase the page loading time, one is images.
Yes, we all know how images can make a site visually appealing and amp up the attraction. But incidentally, they can also be the biggest roadblock for the page loading speed. While you are trying to make your website load as fast as possible, dealing with images can be a tedious task.
So what are your options while striving to achieve the best possible speed for your website?
Well, image compression and image resizing are currently the most effective way to ensure that your website loads faster while having the best possible image quality. It is true that image compression can reduce the quality of your images. However, certain tools are available that can reduce the impact of image compression on your website and help speed up the load time.
While we dive deep into image compression, let us first understand what page speed is and why it is important for your website.
What is Page Speed?
Page speed is essentially the time taken by a website to display all its contents from the time the website is accessed. If your website has a lot of images, it will take considerably longer for the pages to load.
Images are some of the heaviest elements on a web page that require a considerable amount of processing power and time to display.
Every website is hosted on a server that contains all the files and elements of the website. Each time you type in the URL for a website, your web browser downloads the elements from the server and displays the same to you. Each element is measured in bytes. So the more the elements on a website, the more number of bytes the web browser has to download before displaying the website. This translates to a longer loading time.
To reduce the time it takes for the web browser to download the data from the website server, it is ideal to reduce the size of the elements of a website. Elements typically contain your texts, images, videos, other graphic elements, style codes, website codes, and so on. Images and videos are the heaviest/biggest files that need to be downloaded.
Why is Page Speed Essential?
Page speed is essential for quite a few reasons:
Website Ranking: Google has time and again indicated that page speed is an important ranking factor for a website on its search results. What it means is that if a website loads faster compared to its counterparts for the same search query, the faster website will have a higher rank. A higher rank directly correlates to traffic, making it a sought-after website optimization by developers.
User Experience: It is always a frustrating experience for a user to wait for a website to load. Most of the time, if a site takes a long time to load, users bounce off the website and visit another website with similar content/products/services. On the other hand, a website that loads quickly is always preferred by users and they are statistically more likely to visit the website again.
SEO: SEO stands for Search Engine Optimization, which essentially means optimizing your website for search engines so that it ranks higher and attains more traffic. Page speed is among the basic optimization techniques required for a site to rank high on Google. It is a known fact that Google gives preference to websites that have a faster page loading speed.
How Can Images Impact Page Speed?
Even Google suggests that compressing images can save a ton of bytes which can greatly improve the page speed of a website. Images in most cases are responsible for the most number of downloaded bytes for a webpage. Optimizing images can reduce the number of bytes that are required to be downloaded, making it faster for the browser to display the contents of a webpage.
How Can Images be Optimized for Better Page Speed?
Image Compression: The easiest way to optimize an image for getting better page speed is to reduce the size of the image using image compression. There are various tools available to compress images and make them load faster without majorly affecting the image quality.
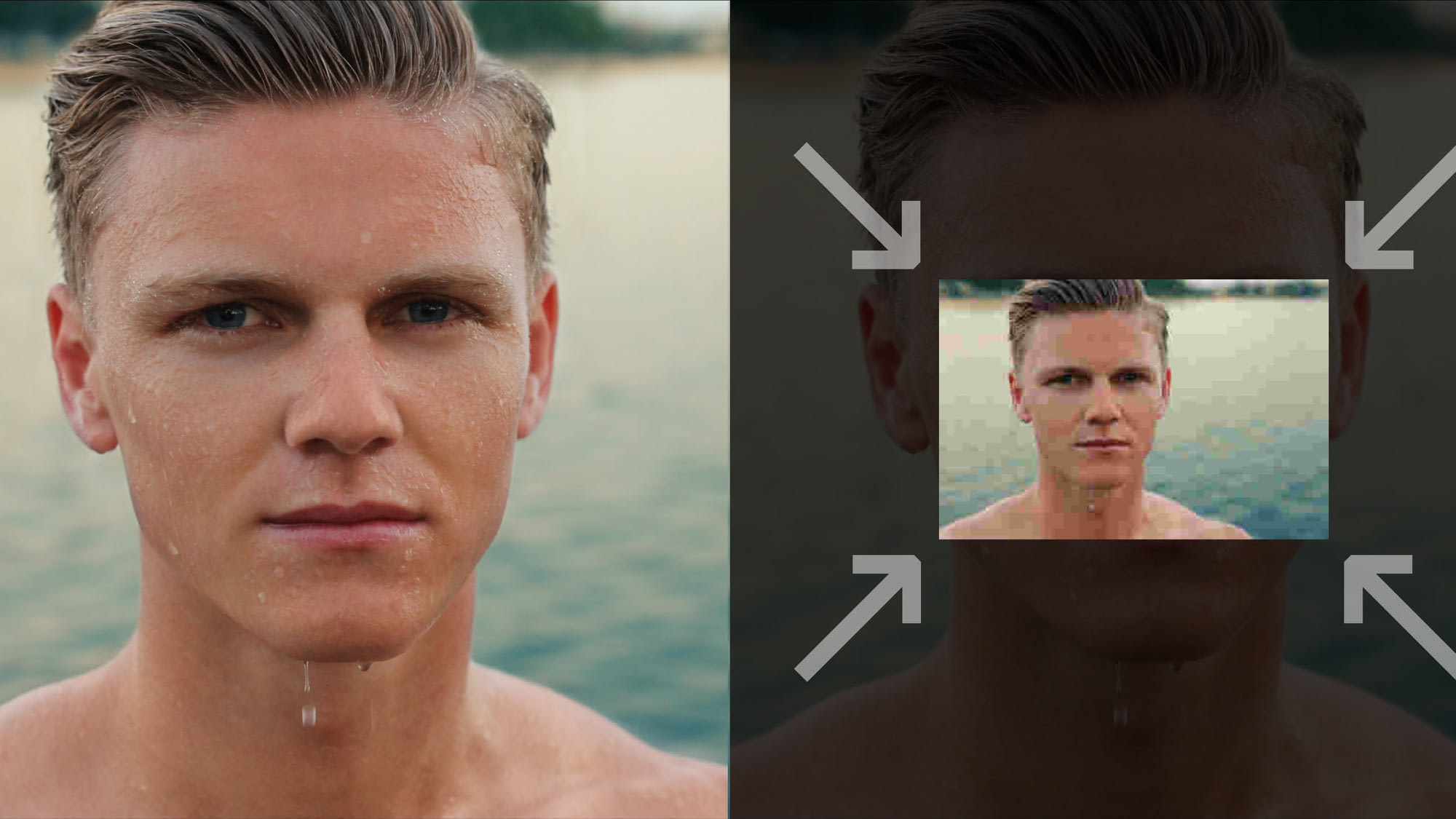
Image resizing: This is another great option to reduce the time a website takes to download the image from the site’s server. Resizing is essentially cutting down the unwanted portion of the image so as to lower the size of the image. This can be done using tools or CSS (Cascading Style Sheets), but it is recommended to resize your image before uploading it to your website. That will greatly reduce server load and is most effective in reducing the size of your images.

Image Format: You can save an image in a number of different formats. Every format renders the image colors and details differently. If you happen to have images or graphics that do not have a lot of details or color, using a low-resolution format like JPEG can save a ton of bytes. There are instances where you want to preserve the color and details of an image, using PNG or other newer file formats. However, keep in mind that PNG files will always be bigger compared to a JPEG file.
Lowering Pixels: Lowering the pixels of an image is also an effective way to reduce the size of an image considerably. However, lowering pixels to a great extent can cause the image to stretch and degrade its quality.
Dialing down Export Quality: When you are exporting your image from an image editing software, using medium or low export quality where possible can greatly reduce the file size. In case you are downloading a stock image, choosing the medium quality option rather than Full HD can help reduce the load time of an image greatly.
Tools for Image Optimization
There are many tools available online and as well as desktop applications to help you compress or resize your images quickly and easily. These tools are specifically meant to reduce the image size, which can speed up the page loading time. Although you can use any image editing software like photoshop to resize and compress images, they are somewhat complex with a learning curve.

Using the following tools are more useful when you are just looking to resize or compress some images on the go.
1. Kraken.io
This is best suited for people looking to compress a bunch of images at once. They are among the best bulk image optimizers and compressors. Being a paid tool, it offers a quick and easy solution for people looking to reduce the server load time of a website. You can even get a Free account until 100 MB of testing data. Give this tool a try if you are looking for a bulk editor that does its job without much hassle.
2. Shutterstock Editor
Shutterstock has its own free editor that allows you to resize and crop images for free, using their online tool. It is user-friendly and provides quick resizing of images to reduce the file sizes. Simply visit https://www.shutterstock.com/editor and upload your image. Then crop to reduce the size of your images. The editor also has the option to help you create posts for social media. Once you are done editing, select the file size and DPI to ensure that you have shaved off the file size.
3. TinyPNG
This is a great tool if you are looking for a quick and easy method to compress a PNG file without losing much of the details. PNG files are generally larger in size compared to JPEG files. TinyPNG offers a free and quick tool to compress a PNG as well as a JPEG image file to reduce the size of the images. They assure that the loss in image quality is negligible and in our experience, it is one of the easiest and most effective tools to use for image compression.

4. JPEG Mini
As the name suggests, it is a JPEG compression software for your desktop. It provides an easy-to-use slider that shows you the size of the image as well as the quality while reducing the size. It is a non-intrusive tool that does its job. The tool claims to preserve the original resolution of the image, thus keeping most of the noticeable details intact.
5. PNGGauntlet
Here is a powerful software that guarantees the smallest PNG file sizes using PNGOUT, OptiPNG, and DeflOpt technologies. They assure that the loss of quality is minimal. It reduces the size of the images drastically, making it ideal if you want to preserve the quality but have smaller file sizes.
Hire an Expert to Optimize Your Images
If you are finding it hard to make your website load faster while displaying the best quality images, look no further! Consult our team of experts who can help you with image optimization. MyTasker is well-equipped to compress any image without compromising the quality.
Additionally, if you have complex images that you do not want to trust online tools with, you can consult our specialists who can help optimize your images without loss of quality. Our team is well-versed with professional designing software like Photoshop and can help you get the best image quality while keeping the file sizes low for the best page speed time for your website.